一、生成特效(Generate)
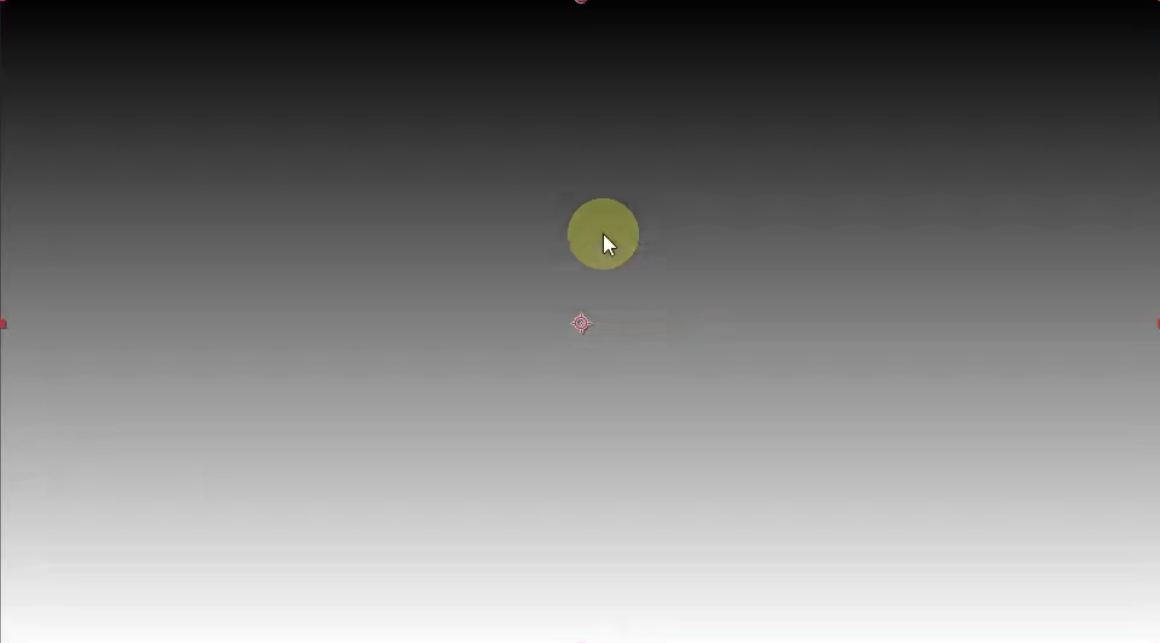
Gradient Ramp [梯度渐变]:需要记住的重点是可以实现径向渐变

including linear ramp(线性渐变) and radial ramp(线性渐变)
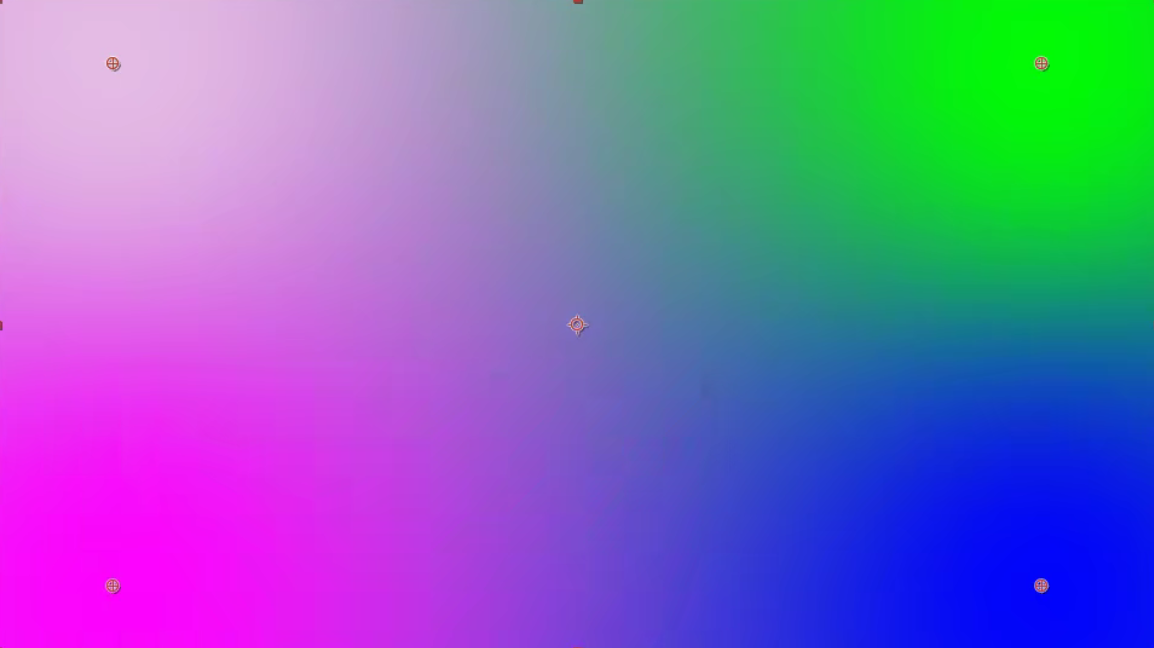
4 Color Gradient [四色渐变]:四个颜色可以进行位置挪动

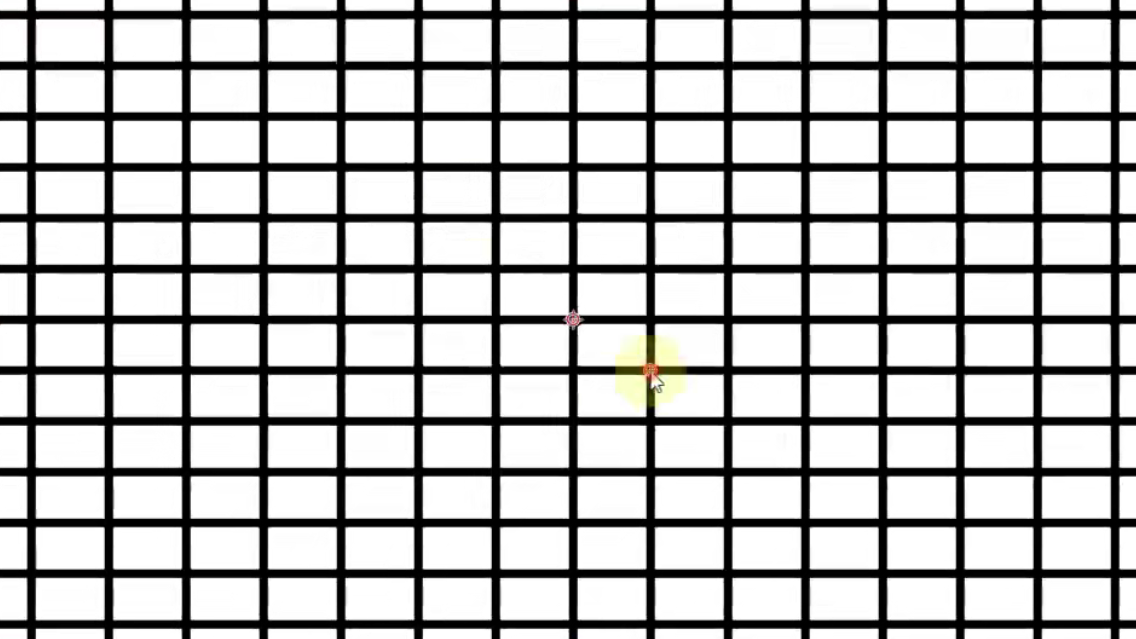
Grid [网格]:可以实线网格,也可以反转后填实方框;也可以调整border控制大小

Checkerboard [棋盘格] :注意褐色部分其实时表示transparent

Cell Pattern [格子/单元格贴图]: 如何做成马赛克背景?


这个时候Cell Pattern选择 Plates或者 Static Plates 即可
Fill [填充] :仅用于颜色更改?
CC Light Sweep [扫光] :注意光的强度最强时就是白色

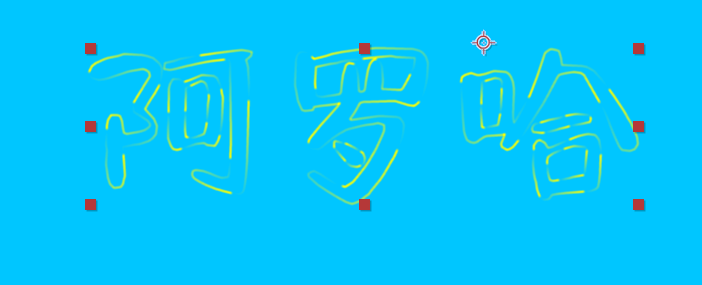
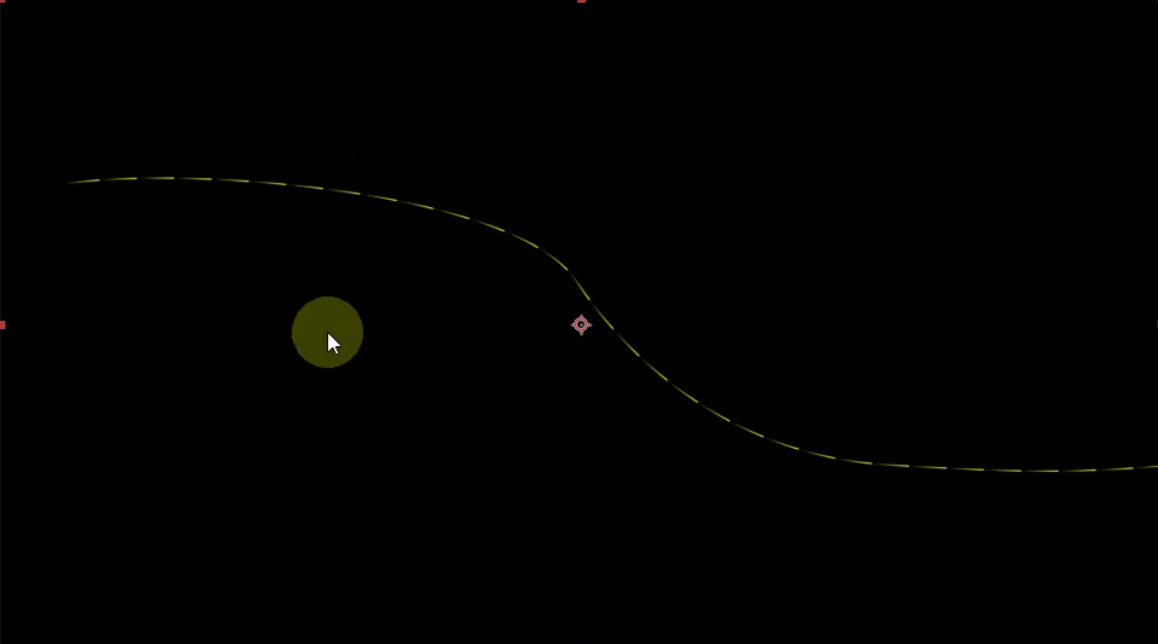
Vegas [勾画]:如何制作滚动的虚线边框?该效果可作用在蒙版路径上贺图像轮廓上。比如文字描边轮廓


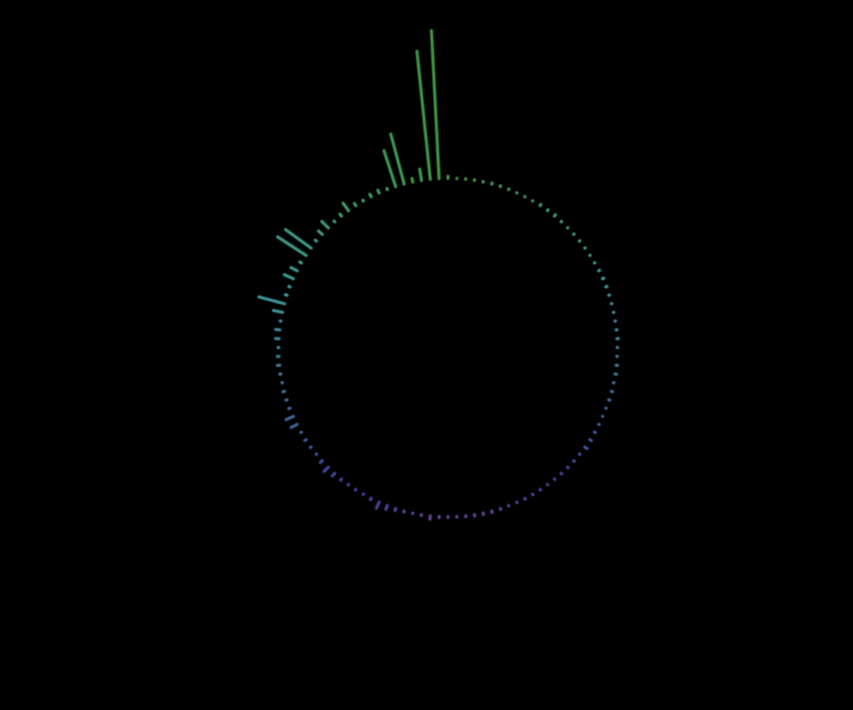
Audio Spectrum [音频频谱] :如何制作环形频谱图?

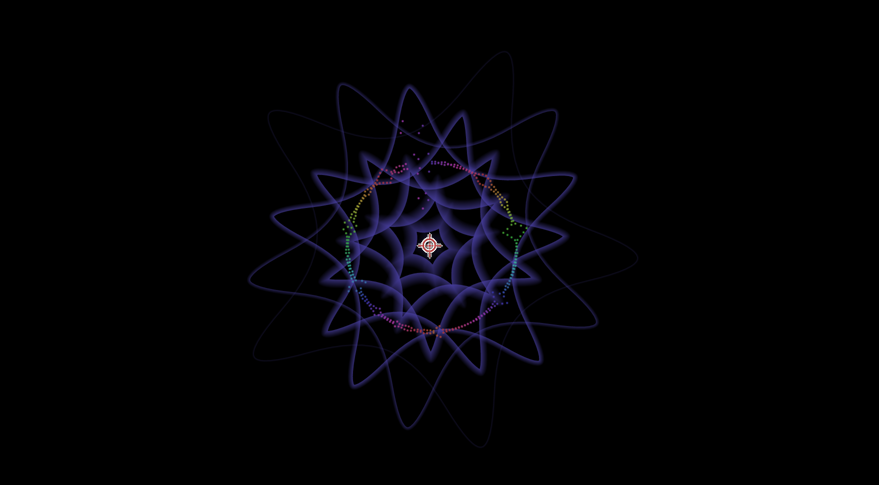
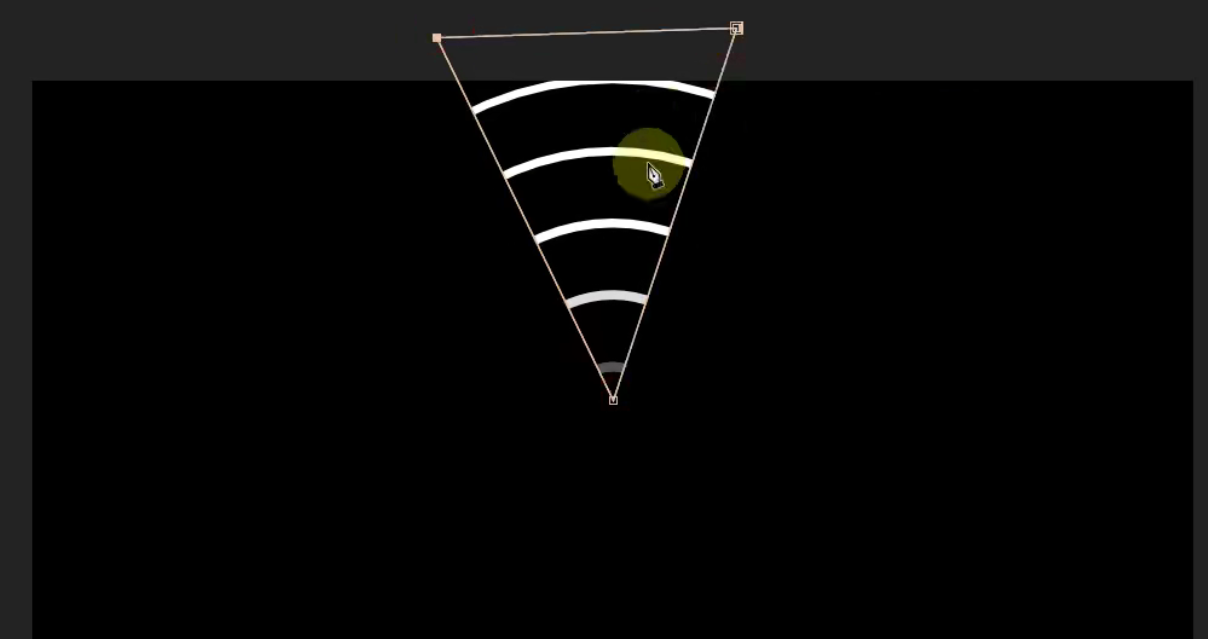
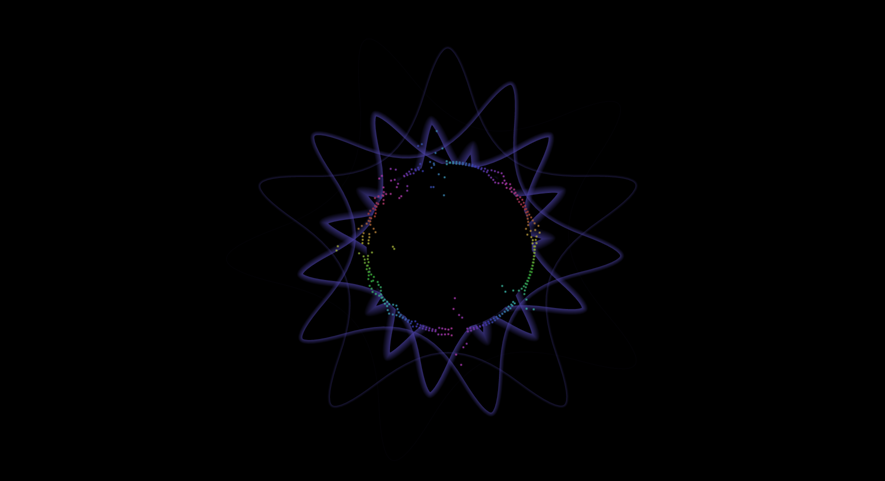
Radio Waves [无线电波] :如何浮现下方效果?

注意:如何实现这样的效果呢?

当然,也可以直接使用蒙版Matte的方式

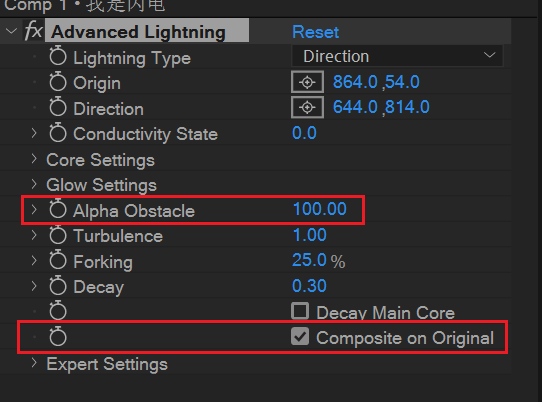
Advanced lightning [高级闪电] : 注意两个选项