Pridmag这个主题并不是我主动下载的,应该是原站被某个黑客黑了被动下载的,索性将错就错继续使用了下来。但是还有不满意的地方,希望有天能够完全自主地做一款适合自己需求的主题,所以就从这个主题进行分拆和学习。对于一般主题的结构我是有所了解的,此处就不再阐述。本篇就先从页头的部分开始。

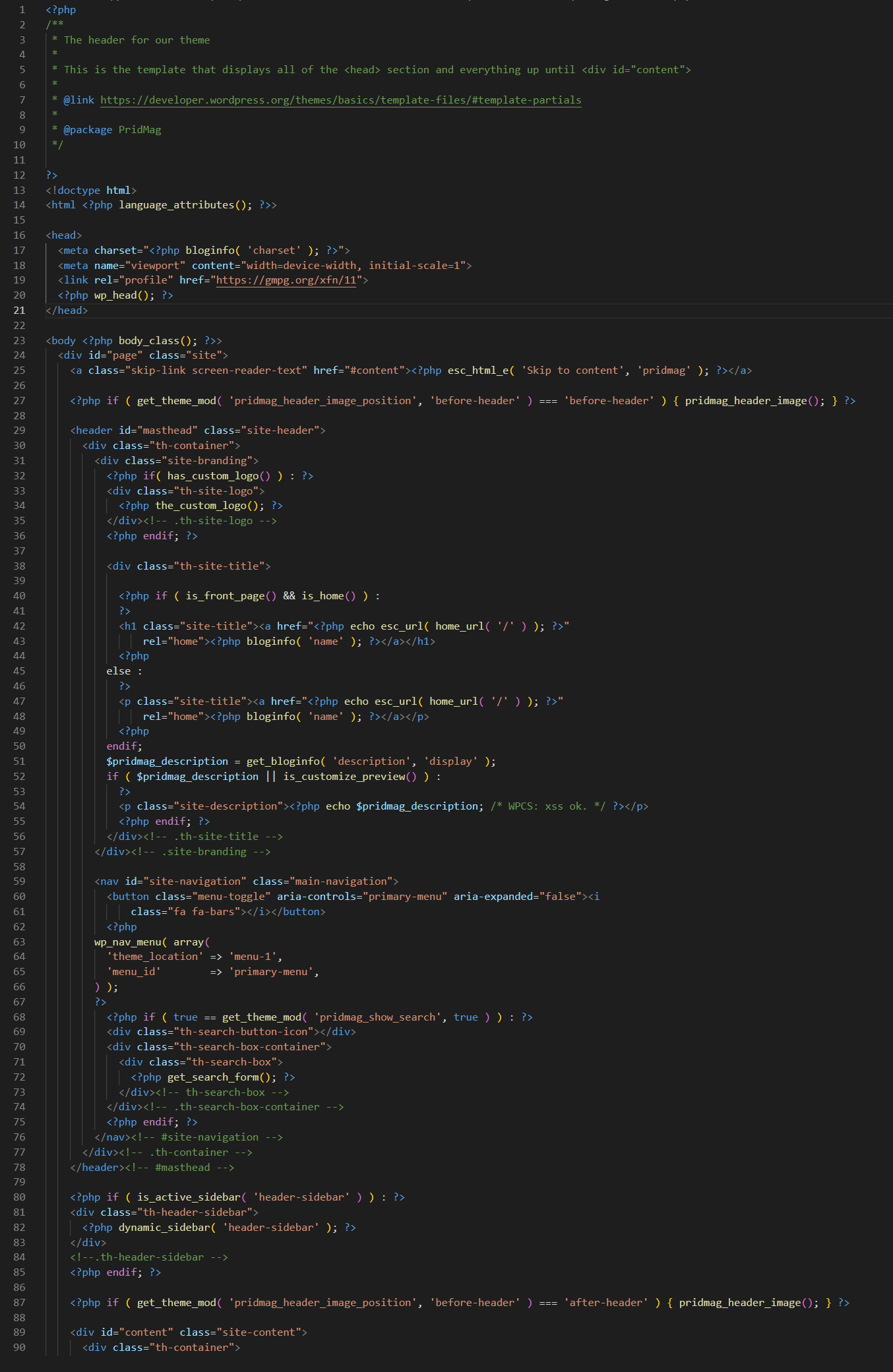
Header文件里主要是网页的head标签和body标签,涉及到css和js文件的引用以及导航、站点logo等配置。这里主要搞懂几个函数:
1、language_attributes()
用于同wp-admin后台设置的语言保持同步,zh-CN或者en-US之类。传送门
<html <?php language_attributes(); ?>>2、bloginfo(‘charset’)
这是一个比较有用的函数用来显示一些常用的站点信息,本例中的charset就是显示默认的字符集,如非特别设定一般都是utf-8. bloginfo(String $show=”)可设置的相关参数包括:name, description, wpurl等等,但是需要注意某些参数可能并不推荐。参见传送门。另参见get_bloginfo().
<meta charset="<?php bloginfo( 'charset' ); ?>">3、wp_head()
wp_head()是一个对于主题自定义开发非常重要的action钩子,例如可以在其中引入必要的css和js文件,或者在页头中添加meta标签。参见传送门。
<?php wp_head(); ?>if ( ! function_exists( 'wpdocs_pingbackurl_example' ) ) {
function wpdocs_pingbackurl_example() {
if ( is_singular() && pings_open() ) {
echo '<link rel="pingback" href="' . esc_url( get_bloginfo( 'pingback_url' ) ) . '">';
}
}
}
add_action( 'wp_head', 'wpdocs_pingbackurl_example' );4、body_class()
自动给body标签添加一些属性。参见
<body <?php body_class(); ?>>5、esc_html_e()
6、get_theme_mod()
该函数调取与主题相关的设置,其数据存储于wp_options表中,其参数是set_theme_mod()中所设置的参数。它有两个参数,第一个是自定义的参数名,第二个是与第一个参数比较的默认值。如果只有第一个参数则返回值,如果同时填写了第二个参数则返回bool值(未亲自验证),参见官方文档。此外,其与get_option()的区别,这有一个详尽的比较和分析。get_theme_mod()是一个基于get_option()的二次包装函数,其速度慢的原因是相当于两次调用get_option(),一次是查询主题的名称,一次是调用对应主题的字段内容,通常而言这种慢是难以察觉的。
.footer {
border-top: solid 1px #<?php echo get_theme_mod( 'background_color', '#fff' ); ?>;
}<?php if ( true == get_theme_mod( 'pridmag_show_search', true ) ) : ?>7、has_custom_logo() the_custom_logo() get_custom_logo()
分别用于判断、输出、获取自定义logo相关信息。has_custom_logo()将返回bool,而the_custom_logo()输出自定义logo,get_custom_logo()则返回图片的id。
echo esc_url( wp_get_attachment_url( get_theme_mod( 'custom_logo' ) ) );8、is_front_page() is_home()
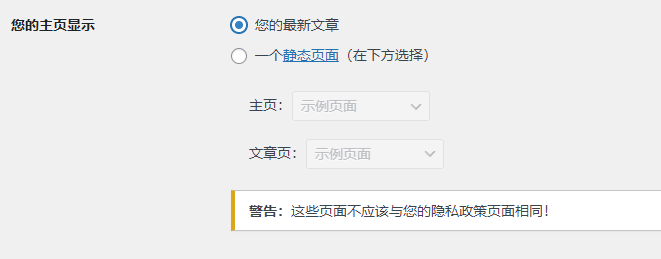
此二者属于wordpress中常见的Conditional Tags,is_front_page()用来判断请求来源是否是站点的主页(front page of the site),不应理解为包含了首页、归档页(archive)等在内的前端页面。其涵盖了在后台wp-admin设置中自定义首页的情况,返回值为bool,当主页显示设置为一个静态页面时其值为true,其他情况如is_home()一样。参见传送门。is_home()则判断是请求是否来源于home页(或称之为MainPage),或等同于home_rul()所指向的页面,如果在后台设置了仅当主页显示设置为静态页面时,其值为true(If a static page is set for the front page of the site, this function will return true only on the page you set as the “Posts page”).

事实上这两个函数有其共同的交集区间,也有不同的地方。可以参看此例。
<?php if ( have_posts() ) : ?>
<?php if ( is_home() && ! is_front_page() ) : ?>
<header>
<h1 class="page-title screen-reader-text"><?php single_post_title(); ?></h1>
</header>
<?php endif; ?>9、esc_url()
用来检查和还原一个url。将移除url中的一系列字符特征标记。
其用法简单如 echo esc_url( home_url('/')); 但是我们往往产生疑问,既然其output同home_url()一样,为甚么还要额外加一个esc_url? 参见讨论。其中提到了data validation的问题,也就是确保url请求的安全,参见文档。相关的还有esc_url_raw().
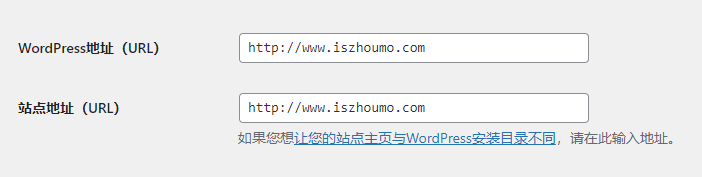
10、home_url() site_url()
分别显示home页和首页的url地址。

11、is_customize_preview()
判断主题是否处于预览状态(customizer preview page)。
12、wp_nav_menu( $args )
这是一个极为重要的主题函数,用于展示导航菜单,其参数为一个数组。一个或者多个菜单位置可以根据需要通过register_nav_menu()或者register_nav_menus()进行注册。
wp_nav_menu( array $args = array(
'menu' => "", // (int|string|WP_Term) Desired menu. Accepts a menu ID, slug, name, or object.
'menu_class' => "", // (string) CSS class to use for the ul element which forms the menu. Default 'menu'.
'menu_id' => "", // (string) The ID that is applied to the ul element which forms the menu. Default is the menu slug, incremented.
'container' => "", // (string) Whether to wrap the ul, and what to wrap it with. Default 'div'.
'container_class'=> "", // (string) Class that is applied to the container. Default 'menu-{menu slug}-container'.
'container_id' => "", // (string) The ID that is applied to the container.
'fallback_cb' => "", // (callable|bool) If the menu doesn't exists, a callback function will fire. Default is 'wp_page_menu'. Set to false for no fallback.
'before' => "", // (string) Text before the link markup.
'after' => "", // (string) Text after the link markup.
'link_before' => "", // (string) Text before the link text.
'link_after' => "", // (string) Text after the link text.
'echo' => "", // (bool) Whether to echo the menu or return it. Default true.
'depth' => "", // (int) How many levels of the hierarchy are to be included. 0 means all. Default 0.
'walker' => "", // (object) Instance of a custom walker class.
'theme_location'=> "", // (string) Theme location to be used. Must be registered with register_nav_menu() in order to be selectable by the user.
'items_wrap'=> "", // (string) How the list items should be wrapped. Default is a ul with an id and class. Uses printf() format with numbered placeholders.
'item_spacing'=> "", // (string) Whether to preserve whitespace within the menu's HTML. Accepts 'preserve' or 'discard'. Default 'preserve'.
) );13、get_search_form( $echo )
调取搜索框。Wordpress有其自身设计好的搜索框,可以直接通过此函数进行调取。也可以使用相关的hooks进行自定义设计的搜索框。参见官方文档。
/**
* Generate custom search form
*
* @param string $form Form HTML.
* @return string Modified form HTML.
*/
function wpdocs_my_search_form( $form ) {
$form = '<form role="search" method="get" id="searchform" class="searchform" action="' . home_url( '/' ) . '" >
<div><label class="screen-reader-text" for="s">' . __( 'Search for:' ) . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__( 'Search' ) .'" />
</div>
</form>';
return $form;
}
add_filter( 'get_search_form', 'wpdocs_my_search_form' );14、is_active_sidebar()
属于Conditional Tags. 判断是否边栏存在组件(widget),或者说是否被激活,也就是说,当边栏中存在组件,那么这个边栏就是被激活了。参见文档。存在一个hook apply_filter('is_active_sidebar'),参见此处介绍,用例参照这篇文章。
function modify_is_active_sidebar_defaults($is_active_sidebar, $index) {
// Update the $is_active_sidebar variable according to your website requirements and return this variable. You can modify the $is_active_sidebar variable conditionally too if you want.
return $is_active_sidebar;
}
// add the filter
add_filter( "is_active_sidebar", "modify_is_active_sidebar_defaults", 10, 2 );