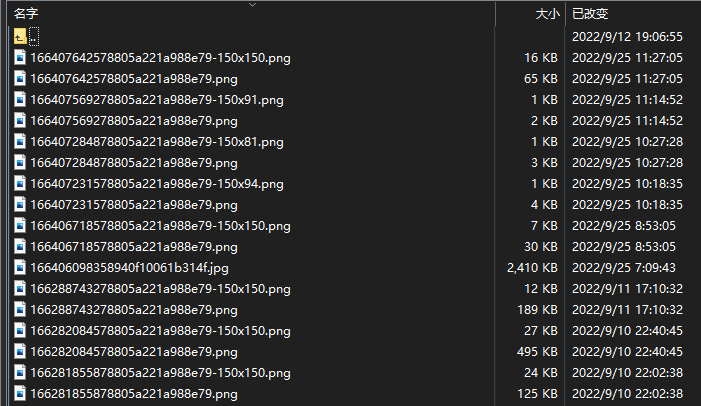
通常在Wordpress中设定图片自定义裁切尺寸有两种途径:插件(plugins)和主题(themes)。随着站点功能和外观的拓展,不同主题和插件可能会产生许多规格尺寸不同的裁切图片,时间一长某些用不到的图像规格就会占用大量空间,加大站点管理难度。因此我们认为对图片裁切尺寸的设定应当尽可能简化,使用Wordpress自身默认设定的几种规格就够了。

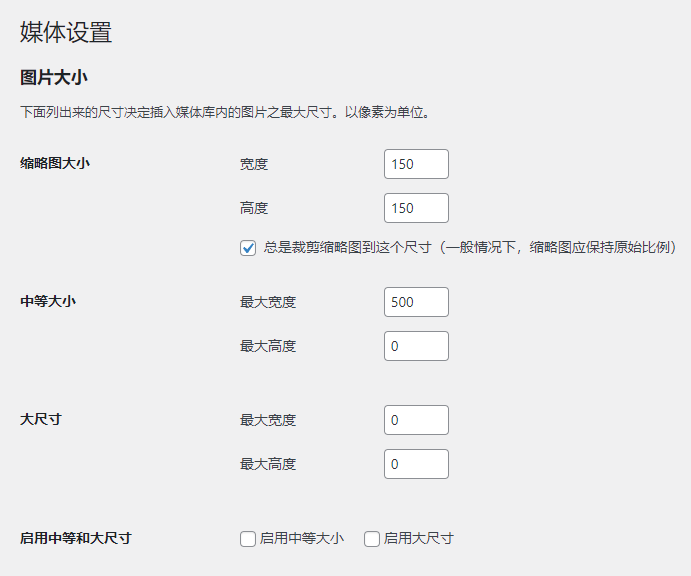
WordPress默认提供了三种规格的图片自定义裁切尺寸:缩略图大小(thumbnail),中等大小(medium),大尺寸(large),此外再加上原图(full)。如果使用了主题和插件,那么你还有可能拥有一些其他的自定义尺寸。因此我们的需求之一就是默认禁用其他插件和主题中附带的自定义尺寸。
如果我们明确知道其他主题和插件所自带的尺寸,这其实是一个简单命题。通过使用var_dump( get_intermediate_image_sizes() );列出当前站点使用的所有自定义尺寸。我们可以将如下代码放进自己主题的functions.php文件中,或者加入到自己插件的代码中。
//remove unnecessary image sizes.
//use print_r( get_intermediate_image_sizes() ); list default image sizes
//use global $_wp_additional_image_sizes;print_r( $_wp_additional_image_sizes ); list registered image sizes
function xcm_turn_off_default_sizes($default_image_sizes)
{
$mediumsize_value = get_option('xcm_medium_images_enable', '');
$largesize_value = get_option('xcm_large_images_enable', '');
if ($mediumsize_value !== '1') { // turn off medium size
unset($default_image_sizes['medium']);
}
if ($largesize_value !== '1') { // turn off large size
unset($default_image_sizes['large']);
}
unset($default_image_sizes['medium_large']); // turn off medium size
unset($default_image_sizes['1536x1536']); // turn off large size
unset($default_image_sizes['2048x2048']); // turn off large size
return $default_image_sizes;
}
add_filter('intermediate_image_sizes_advanced', 'xcm_turn_off_default_sizes');
add_filter('big_image_size_threshold', '__return_false'); //add default since wp 5.3 width=2560px上边删除指定尺寸的代码,该代码的逻辑是建立在明确知道具有哪些自定义尺寸的情况下。但如果更换的其他主题或插件中自定义了新的尺寸,则不会有效,因此需要手动再unset一下,所以便利性稍显不足:更换一次主题就需要重新改一下代码。
The code below will just upload images to server but would not generate any sizes, because $default_image_sizes = ['thumbnail','medium','large'];is not the correct array structure of the parameter "$default_image_sizes". Even though, it reveals a possible way to select some specified customized sizes as remain. We just need to pick up 3 sizes 'thumbnail','medium','large'in the $default_image_sizes array.
function xcm_turn_off_default_sizes($default_image_sizes)
{
$default_image_sizes = ['thumbnail','medium','large']; //set this array to 3 sizes, these sizes are specified by wordpress.
$mediumsize_value = get_option('xcm_medium_images_enable', '');
$largesize_value = get_option('xcm_large_images_enable', '');
if ($mediumsize_value !== '1') { // turn off medium size
unset($default_image_sizes['medium']);
}
if ($largesize_value !== '1') { // turn off large size
unset($default_image_sizes['large']);
}
return $default_image_sizes;
}Alternately, if you just hope to disable all the customize size, here is an another simply useful code piece blow to achieve this effect.
add_filter( 'intermediate_image_sizes', '__return_empty_array' );or
add_filter( 'intermediate_image_sizes_advanced', '__return_empty_array' );Let’s continue our work on choosing required image size. We can set an temporary array $temp_array only store 3 customized sizes 'thumbnail','medium','large', and then let $default_image_sizes = $temp_array.
function xcm_turn_off_default_sizes($default_image_sizes)
{
$temp_array = array( //set this array to 3 sizes, these sizes are specified by wordpress.
'thumbnail'=>$default_image_sizes['thumbnail'],
'medium'=>$default_image_sizes['medium'],
'large'=>$default_image_sizes['large']
);
$mediumsize_value = get_option('xcm_medium_images_enable', '');
$largesize_value = get_option('xcm_large_images_enable', '');
if ($mediumsize_value !== '1') { // turn off medium size
unset($temp_array['medium']);
}
if ($largesize_value !== '1') { // turn off large size
unset($temp_array['large']);
}
$default_image_sizes = $temp_array;
return $default_image_sizes;
}Of course it works finally, and we could make it more simple as below.
function xcm_turn_off_default_sizes($default_image_sizes)
{
$default_image_sizes = array( //set this array to 3 sizes, these sizes are specified by wordpress.
'thumbnail'=>$default_image_sizes['thumbnail'],
'medium'=>$default_image_sizes['medium'],
'large'=>$default_image_sizes['large']
);
$mediumsize_value = get_option('xcm_medium_images_enable', '');
$largesize_value = get_option('xcm_large_images_enable', '');
if ($mediumsize_value !== '1') { // turn off medium size
unset($default_image_sizes['medium']);
}
if ($largesize_value !== '1') { // turn off large size
unset($default_image_sizes['large']);
}
return $default_image_sizes;
}将以上代码加入主题functions.php文件中或者放到自己的插件里,好了,接下来就可以看到整齐划一的图片目录了。