当我知道Wordpress twenty twenty two主题的结构与传统(经典)主题不再一样的时候,我正决心学习和研究经典主题的开发,恍惚间有了一种49年入国军的味道了。还好只研究了header.php的部分,我打算还是先学习新技术,优先学习block theme的开发。
WordPress Block Theme是一种支持全站编辑(Full Site Edited:FSE)的主题,也就是说可以像编辑平面排版一样发布网页,这也是自Wordpress5.0以来Gutengburg计划的一部分。
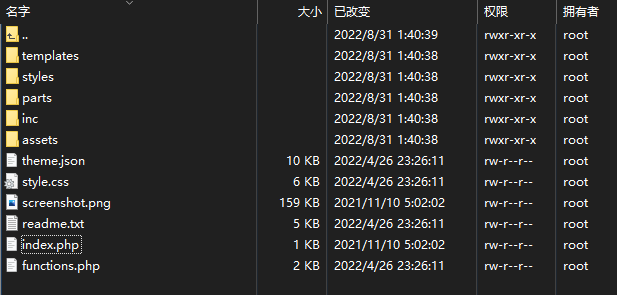
WP Block Theme的文件结构
与传统主题最为不同的一点就是Block Theme几乎微乎其微的php代码。当我打开twenty twenty two(2022)主题的index.php文件时,它的注释部分给出如下提示:
<?php
// There is nothing output here because block themes do not use php templates.
// There is a core ticket discussing removing this requirement for block themes:
// https://core.trac.wordpress.org/ticket/54272.当然2022这个主题中也存在着经典主题常见的functions.php文件,但是其代码量仅限两三个action钩子,真是肉眼可见的明显变化。

style.css –该文件仍然是必要的,界定了主题的名称、版本、开发和功能信息。
index.html –你没看错,index的部分现在改成了html文件,该文件应该放置在一个名为templates的文件夹中。如果没有这个index.html文件的话,系统会自动候补index.php文件,此为模板的必要文件。
凑齐上述两个文件之后,最基础的block theme文件结构就已经搭建起来了,但是目前他并没有什么功能和样式。
——-to be continued———-
A Deep Dive into Twenty Twenty-Two and WordPress Block Themes
Block themes Handbook
